Hello, Let's see how to Show/Hide coral3 Touch UI Dialog Tab based on a selection(checkbox, radio, select).
Let's get started
To achieve this we need to create a custom client library. I suggest not to use OOTB categories. To know how to create custom client library and configure it in dialog check out below link. Ignore if you already know.
See how to Create custom Touch Dialog UI edit client libraries
Now we know how to create the custom client library and we created, configured in our dialog.
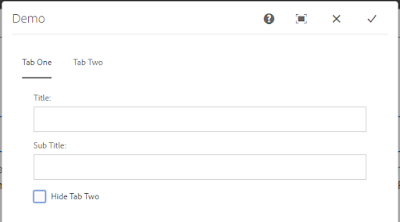
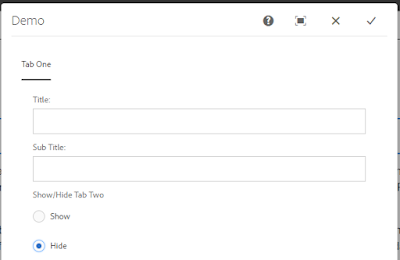
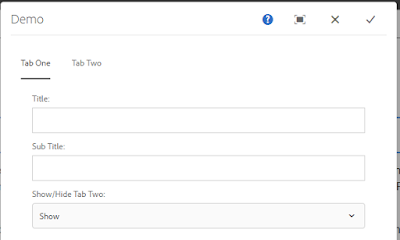
Here I have a Demo Component and in the dialog I have 3 fields and Two Tabs as show in below image.
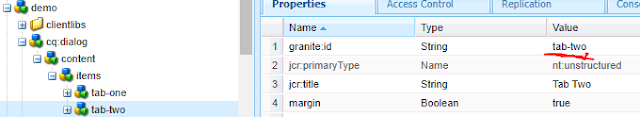
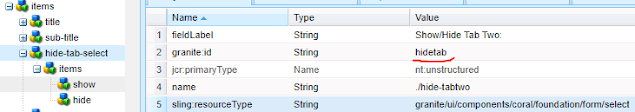
I have added id to each of the tab as shown in below image to identify/get the tab in JavaScript.
Show/Hide Tab on Checkbox selection
Here we have 2 text fields and a checkbox. Let us see to to show/hide the Tab Two based on checkbox(Hide Tab Two) selection.
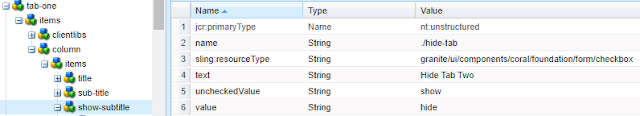
Below is the node and properties for checkbox.
Note: It is recommended to set value, uncheckedValue properties. Check below documentation for checkbox.
We have listener.js file in our custom client library that we created, let us open that.
listener.js
Let's add a self executable function, inside that add dialog ready event.
(function ($, document, ns) {
$(document).on("dialog-ready", function() {
});
})(Granite.$, document, Granite.author);
The dialog ready event listener(or call back) will be fired once dialog is ready.
Now let's write a change event listener for checkbox in side dialog ready.
$(document).on("dialog-ready", function() {
const showHideTab = function(e) {
const tabTwo = $(".coral3-Tab[aria-controls='"+$("#tab-two").closest(".coral3-Panel").attr("id")+"']");
if($("[name='./hide-tab']:checked").val() == "hide") {
tabTwo.hide();
} else {
tabTwo.show();
}
};
$(document).on("change", "[name='./hide-tab']", showHideTab);
showHideTab();
});
})(Granite.$, document, Granite.author);
Note: The highlighted name should be updated
Now Save the changes and hard reload the page and open the dialog.
Check and un-check the checkbox and you can see the Tab Two is hiding and showing upon selection.
Show/Hide Tab on Radio button selection
Here I have two text fields, radio group and two tabs. Let's see how to hide/show Tab based on radio selection.
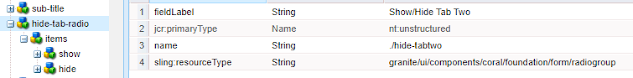
Below is the node and properties of radio group.
Now update the listener.js.
listener.js
Note: The highlighted name should be updated.
Now Save the changes and hard reload the page and open the dialog.
Change the radio options and you can see the Tab Two is hiding and showing upon selection.
Show/Hide Tab on Dropdown(select) selection
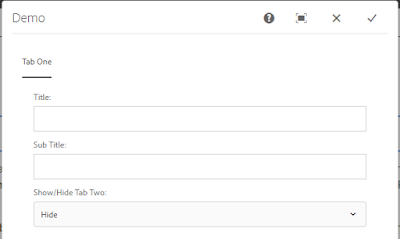
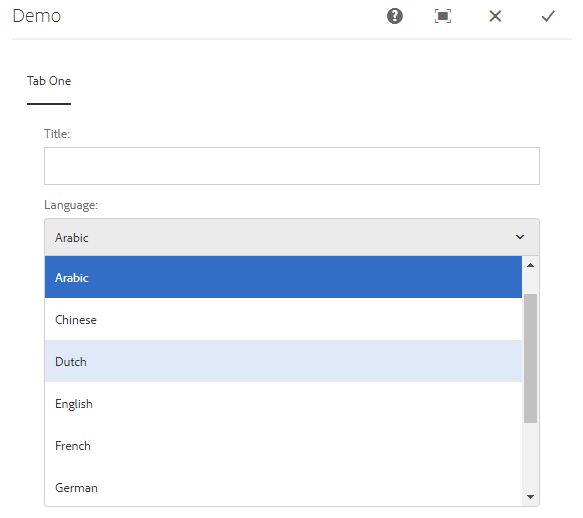
Here I have two text fields, dropdown and two tabs. Let's see how to hide/show Tab based on dropdown selection.
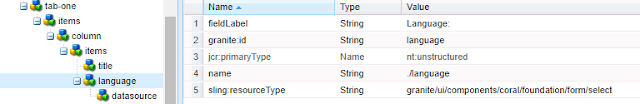
Below is the node and properties of dropdown.
Now update the listener.js.
listener.js
Note: The highlighted name should be updated.
Now Save the changes and hard reload the page and open the dialog.
Change the dropdown options and you can see the Tab Two is hiding and showing upon selection.
Hurrah.... We have successfully achieved the hide and show functionality based on selection of checkbox, radio and select options.
Hope you liked the post and it helped you. Meet you in next post. Thank you very much for your time.
-AG